Personaliza la foto de bienvenida a tu blog (recortes creativos con Gimp)
28.1.15Utilizaremos Gimp, ya que esta entrada forma parte del Mini curso de Gimp para Bloggers que ofrezco. Podéis consultar las entradas ya publicadas en éstos enlaces:
Cómo mejorar el encuadre y luminosidad de una fotografía con Gimp
Cómo conseguir que tus fotos del blog se vean perfectas
Cómo conseguir que tus fotos del blog se vean perfectas
Los blogs son el medio perfecto en el que podemos hablar en primera persona. Si además lo acompañamos de nuestra fotografía generaremos confianza y empatía al lector. Es por esto que se suele recomendar que además de la clásica página estática de "Sobre mi", añadamos un foto de bienvenida/presentación en el sidebar del blog.
El gadget “sobre mi” que nos da Blogger deja mucho que desear en cuanto a posiblidades de personalización. Una alternativa frecuente consiste en subir un gadget de imagen con nuestra foto. En esta entrada os enseño a recortarla y adaptarla a vuestro sidebar siguiendo unos cuantos pasos:
1 Escoge una fotografía y ábrela en Gimp
Selecciona una imagen con la que te encuentres segura y transmitas el mensaje de tu blog. Si no te hace mucha gracia mostrar tu rostro hay maneras muy creativas para semi ocultarlo, piénsalo. Otra posibilidad consiste en utilizar un avatar, una ilustración o gráfico que te represente. Me consta que muchos sitios web ofrecen estas imágenes, aunque lo ideal sería encargarla a un ilustrador.2 Selecciona la parte a recortar de la fotografía
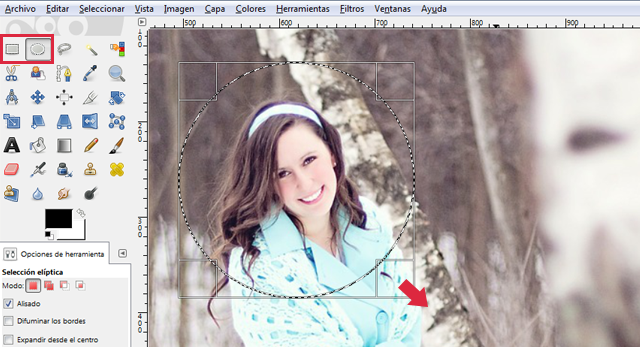
Es posible que en la foto en la que se te ve tan bien estés de cuerpo entero. Necesitaremos reencuadrarla y recortarla. Para ello puedes hacer servir la herramienta de recorte tal y como lo explico en este tutorial. Pero aquí creo que merece la pena explicarte otro método que nos va a dar más juego.Selecciona la parte a recortar mediante la herramienta de selección rectangular o la elíptica. Clica y arrastra sobre la imagen. Si deseas crear un cuadrado o un círculo deberás mantener presionada la tecla SHIFT.
Verás que aparece dibujado un recuadro. Podemos deplazarlo si situamos el cursor en su centro, y adaptarlo si clicamos y arrastramos sobre sus márgenes. Cuando creas que el enmarque es perfecto clica y el recuadro mostrará sus bordes con una línea discontinua en movimiento, una especie de “caminito de hormigas”. Ahora todo lo que se realice sólo afectará a los píxeles seleccionados de la capa activa.
Es posible realizar más ajustes de selección como difuminar los bordes o redondear las esquinas. En el panel Opciones de la herramienta puedes introducir estos ajustes pero siempre antes de realizar la selección.
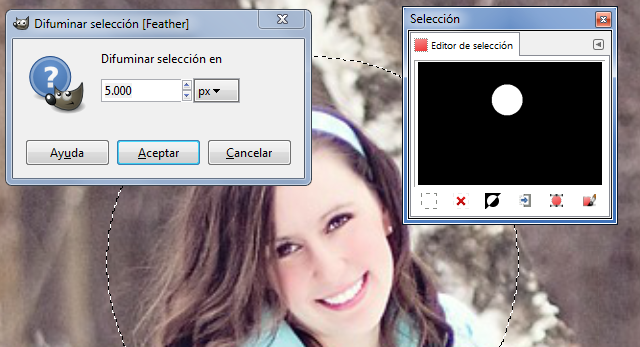
Una vez hecha las selección puedes modifica los ajustes mediante las opciones del menú Selección. Para desvanecer el contorno de la selección escoge Difuminar selección (Feather) y añade el número de píxeles que se verán afectados. Para redondear los vértices de las selecciones rectangulares selecciona Rectángulo redondeado...
Éstos son los efectos que podrías conseguir:
Para deseleccionar clica el icono en forma de X roja del Editor o presiona a la vez las teclas CTRL +SHIFT + A.
3. Genera zonas transparentes mediante una máscara de capa
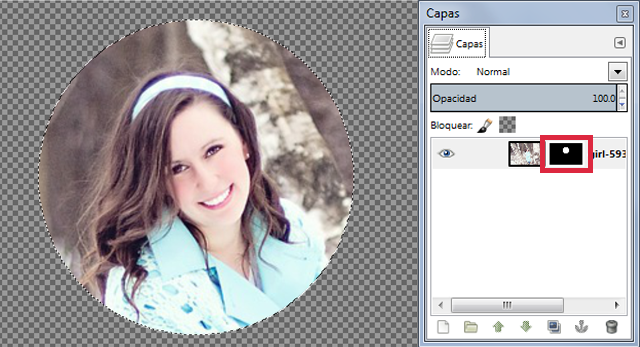
Con la zona de la imagen que queremos “recortar”seleccionada (rodeada del caminito de hormigas), abre el panel de capas en menú Ventanas / Diálogos empotrables. Clica sobre la miniatura de la fotografía con el botón derecho del ratón y escoge del desplegable Añadir máscara de capa.En la ventana emergente marca la opción Selección. Gimp considerá que sólo debe mostrar opacos los píxeles seleccionados. Las zonas transparentes se indican con un fondo ajedrezado que evidentemente al guardar no se verá.
Observa también que en el panel de capas se ha añadido otra miniatura al lado de la anterior. Ésta es la representación de la máscara aplicada. En negro aparece las zonas transparentes y en blanco las opacas.
La máscara también puede editarse como una capa, así es posible moverla mediante la herramienta mover (cruz de doble flecha) y afinar el encuadre de la fotografía.
Una posibilidad que permite trabajar con máscaras de capa es determinar zonas transparentes pintando directamente. Esto permite generar efectos originales, que se multiplican si consideramos la variedad de pinceles que podemos conseguir o crear.
Veamos como funciona. Primero asegúrate que estás situado en la máscara: en el panel de capas la miniatura de ésta (negra-blanca) debe estar enmarcada de blanco. Si hay alguna selección activa (caminito de hormigas) deseleccionala. Ahora, escoge la herramienta pincel y pinta de negro sobre la imagen: definirás zonas transparentes. Clica en la flechita de los colores frontal y de fondo para conmutar los colores y ahora pinta de blanco: les devolverás la opacidad a los píxeles.
Puedes darle un aspecto más orgánico al recorte o incluso generar efectos originales con pinceles especiales como los que imitan el trazo de la tiza.
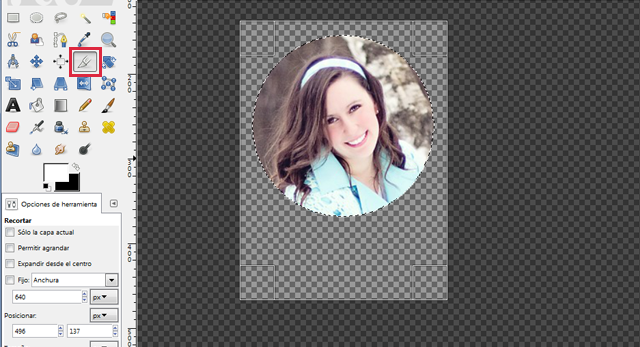
4 Recorta la zona sobrante de la fotografía
Para recortarla utiliza la herramienta de recorte, clica y arrastra para enmarcar la imagen. Haz doble clic para recortarla.Si no deseas añadirle ningún marco ni gráfico ni texto no hace falta que añadas un cierto margen. En el caso contrario preve un cierto espacio sobretodo en el ancho, el alto será posible modificarlo más adelante.
5 Escala la fotografía al ancho de tu sidebar.
Lo más seguro es que el tamaño de la imagen siga sobrepasando la medida de tu sidebar, para ello será necesario escalarla. Ve al menú Imagen / Escalar la imagen y clica sobre las cadenas para evitar deformarla. En Anchura introduce el ancho en píxeles de tu sidebar.6 Exporta la imagen en formato PNG
Ve a menú Archivo/ Exportar y selecciona del desplegable la opción PNG. Este formato respeta las zonas transparentes de la imagen. Si utilizas la plantilla simple de Blogger deberás tocar un poco el código CSS, ya que añade bastantes elementos que pueden no ir con la estética de tu blog. Así notarás que las imágenes aparecen con un marco difuminado y con un fondo blanco.7 Instala la imagen en tu columna lateral
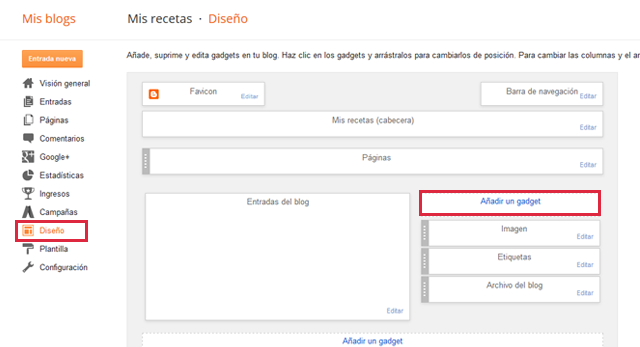
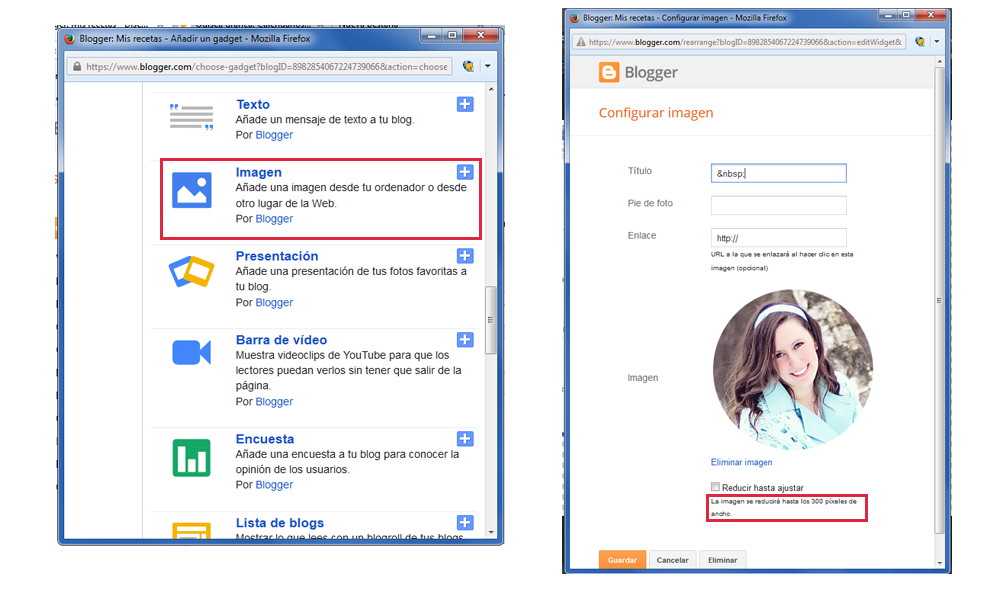
Entra en el menú Diseño de Blogger y añade un gadget.Selecciona Imagen en el listado que Blogger ofrece, y en el diálogo emergente sube la foto desde tus archivos. Aquí se te informa de la medida que debe tener la imagen, ya que te permite redimensionar a esa anchura. Es mejor no activar la opción, cualquier redimensionamiento hace perder definición a la imagen. Si no deseas poner ningún título escribe en su lugar que en lenguaje HTML se traduce como un espacio.
Y hasta aquí el tutorial de hoy. En el próximo añadiremos a la fotografía marcos, elementos gráficos y texto. Aprenderemos a contornear selecciones y a trabajar con cliparts.
Espero que os haya servido de ayuda.
Tened un feliz día.



















4 comentarios
muy bueno, Minerva! a ver si me animo a hacerlo!
ResponderEliminarPues claro, aunque yo te pongo ya cara gracias a facebook ;P
EliminarQUIERO UN TUTORIAL DE GIMP 2.8 DE COMO INSERTAR UNA FOTO DENTRO DE OTRA FOTO
ResponderEliminarhola cristian. gimp como photoshop trabaja con capas, puedes abrir una imagen como capa desde el menu archivo. es posible que debas ajustarla con las herramientas de edicion ( las azules). Tambien puedes consultar en mi otri blog el tutorial de crear una postal.
Eliminar